Desde hace un año he estado trabajando con los plugins de Tickera para la implementación de un sistema de tickets en el sitio de un cliente con salas de cine, aunque el resultado no es excelente, si hemos obtenido muchos beneficios en cuanto a la venta y control de asistentes.
Hoy quiero hablarte específicamente sobre uno de los Add-ons llamado Seating Charts.
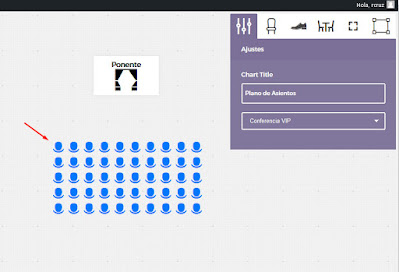
Uno de los problemas que no pude resolver de forma fácil (e incluso soporte me comentó que no era posible) fue el cambio de los íconos de asientos.
Si tú has usado este complemento sabrás a qué me refiero y si no pues te dejo una captura.
Bien pues resulta que hasta el momento no hay una forma de cambiar esos íconos desde el propio plugin, así que me dí a la tarea de buscar una forma de lograrlo y es lo que quiero compartir contigo.
Lo primero que debes saber es que esos íconos tickera los agrega como una fuente tipográfica (así como agregarías Roboto, Arial, etc.) por lo que si queremos cambiar esos íconos debs modificar ese caracter.
Antes de hacer la modificación debes preparar la imagen de tu asiento o cualquier otro ícono, la imagen debe ser en formato "svg" (si no sabes de lo que te hablo te invito a conocer este artículo donde te explico qué es).
Yo ya tengo la imagen de mi asiento en formato svg.

tu-sitio/wp-content/plugins/seating-charts/assets/fonts
Descarga el archivo seatings.svg (te recomiendo hacer un respaldo de todos los archivos de la fuente seatings).


Muy bien, ahora vas a modificar la fuente cambiando los íconos que quieras.
La página icomoon.io nos permite crear nuestra propia fuente tipográfica de íconos, accede dando clic aquí y sube el archivo que acabas de descargar dando clic en el botón Import Icons.
https://icomoon.io/app/#/select


Si te aparece una advertencia solo da clic en Yes.

Como podrás observar se han cargado todos los íconos del plugin Seating Charts de Tickera.

Selecciona todos, son 42 y da clic en el botón Generate Font.

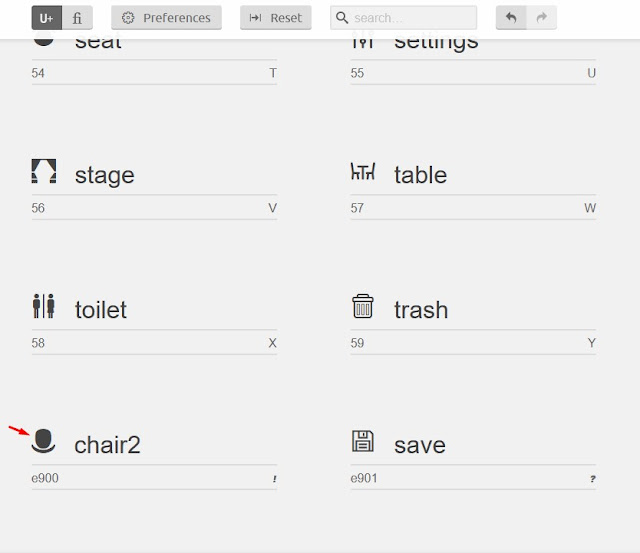
En la siguiente página localiza el ícono que deseas cambiar, en este caso chair2 y da un clic sobre él.

Aparece una ventana emergente, da clic en el botón Replace, selecciona el nuevo ícono de asiento y da clic en Abrir.

En caso de que la imagen sea más grande y se corte en alguno de los laterales puedes ajustar con los botones que aparecen debajo.


Como podrás observar he logrado ajustar mi ícono al área del cuadrado.

Cierra en la X y automáticamente cambiará por el nuevo ícono.

Una vez que hayas terminado de cambiar tus íconos pulsa sobre el botón Download y guarda los archivos de tu nueva fuente.


Descomprime el zip, accede a la carpeta icomoon/fonts y renombra todos los archivos por seatings.


Lo has hecho muy bien, te recomiendo tomar un breve descanso antes de pasar a la siguiente etapa.
¿Listo (a)? regresa a cPanel y carga y reemplaza los nuevos archivos a la carpeta tu-sitio/wp-content/plugins/seating-charts/assets/fonts


Y finalmente llegó el momento de comprobar el cambio agregando o modificando un mapa de asientos desde Tickera.
Como puedes ver ya se han cambiado los íconos de los asientos.

Bien amigos aquí termina el tutorial de hoy, si te ha sido de utilidad te agradecería me dejaras un comentario o te suscribieras a mi canal en Youtube.
Nos vemos en una nueva publicación, saludos!